How To Draw Anime Characters In Photoshop



This tutorial, and its second analogue, volition walk you through the process of creating a uncomplicated anime character bust from kickoff to terminate. Here we focus on the drawing side of information technology and creating a clean sketch, which we and so return with vector to create a line art. Y'all volition need a graphics tablet or digital drawing pad for this tutorial. Alternatively, yous will need to sketch your drawing onto paper and scan it in when we move on to the vector office in step 21. This tutorial is aimed at novices to the anime fashion.
Step one
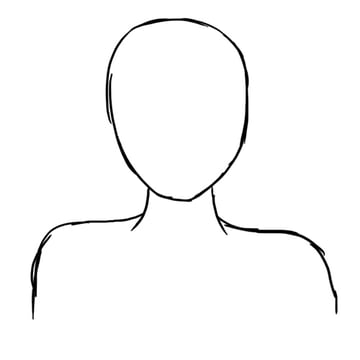
Create a New 800 x 800px canvass (Ctrl + Northward) with a white background, and yous're ready to begin. With any character sketch, the very first matter you'll need to do is to draw a very rough thought of the layout. In this case the layout is for a bust, or portrait, cartoon, so you'll exist cartoon the caput shape, neck and shoulders. It doesn't need to be anywhere nearly perfect at this point. As you lot'll see from the example layout below, an anime character will have a larger head than a realistically-proportioned character, and will have a thin neck. Depict your layout on its own layer, in a higher place the white background layer, by creating a new layer (Ctrl + Shift + N) and call it "layout."



Step 2
One time you're happy with your general layout, lower the Opacity of that layer to thirty% so that you can withal see your layout, but volition likewise clearly run into annihilation you add over the top. You'll need to create a new layer now (Ctrl + Shift + N) for the primary sketch. Name your new layer "sketch." Using the Ellipse Shape Tool (U) prepare to Paths, create a circumvolve roughly the same size equally the top of the head on your layout sketch (run into image below). Tip: If you hold downward Shift while using the Ellipse Tool (U), you volition create a perfect circle. One time you're happy with your circle, stroke the path using a 3px standard brush, and make sure the pen pressure level box is unchecked. Delete the path after this. Then, add a minor line where the eye of the character's chin would be.



Step 3
Using the Pen Tool (P), start a new path from the center of your chin line up to where the edge of your circle touches the lower office of the head on your original layout. Do this both sides of the head so it looks like the example on the left of the image below. Then, by adding a bespeak to the center of each path and dragging them outwards, curve the paths a trivial to follow your layout. This creates the cheeks and lower part of your graphic symbol'due south head.



Step 4
You lot tin now stroke the two paths you just fabricated with the aforementioned 3px standard brush you used for the circle. The instance is washed in cerise to bear witness the new lines, but y'all tin can continue yours in blackness. This basic method from the by few steps is a good foundation for creating a general anime-style shaped caput, as the circle part volition more often than not stay the same, and the cheek lines volition change depending on the placement of the chin line. Further tutorials of mine will evidence yous how to draw characters from diverse angles, but for at present, we'll focus on a basic front-facing bust like this 1.



Step v
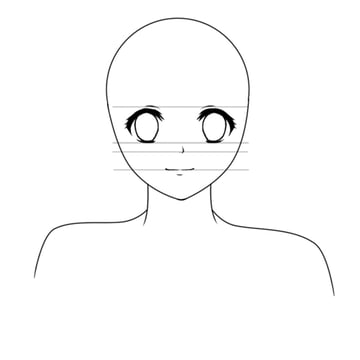
Create a new layer (Ctrl + Shift + N) above your current layers and proper noun information technology "guides." This layer wont be part of the terminal cartoon, but will assist you with the placement of the facial features. Draw a cerise line from the very bottom of the primary circumvolve across the whole head shape. The middle of the nose and the center of the mouth will be equidistant from this scarlet line, which is what the bluish lines on the case below represent. Equally you become familiar with cartoon in the anime style, you may not need to always add these guides, and as your own sketch may exist a different size to mine, I can't requite an verbal distance to add the guidelines, and so for now, add yours so they announced a similar altitude from the cerise line equally mine.



Step half-dozen
Next, draw another blue line across where your cheek lines meet the circle (the superlative blue line on the example below). This is where the top of the character's eyes will beginning. The concluding blue line will human action every bit a guide for where the bottom of the eyes will exist. Mine is the same distance above the nose line as the nose line is from the original red line. You lot can experiment with unlike sizes and styles of eyes, only for now, add yours in roughly the same identify.



Step 7
Hide your "guides" layer. Erase the bottom half of the circle that would be inside the head shape, and neaten your chin line a fiddling. You can too now add together the rest of the chief sketch to the "sketch" layer. Utilize the Pen Tool (P) to copy your layout and create clean and piece of cake-to-follow lines similar you did with the head shape, stroking the paths with a 3px standard brush. This is the stage to fix anything if it doesn't seem right to y'all. Once you're happy with it, you can hide your original layout layer, and you'll exist left with something similar to the example below.



Pace 8
The adjacent thing nosotros'll exist working on is the face up. In an anime drawing, the eyes are often an of import and defining gene of the image, and so I've given a few examples of different styles of middle that you could try for your drawing. Female person characters ofttimes have eyelashes of some sort, and male characters tend not to. I'm making mine a female character, but yous can cull to create a male character if yous prefer.



Step 9
Unhide your "guides" layer, go rid of the ruby line, and lower the Opacity of the layer. I've desaturated my "guides" layer also, which you tin can practice if you adopt. The optics will be fatigued betwixt the 2 guide lines we added for them, and don't forget to add a small line above for the eyelid, as shown on the examples above and beneath. Noses and mouths are often very simple in the anime fashion and can announced more like symbols to represent the features rather than being specially detailed. The olfactory organ I take drawn is a unproblematic triangle shape with a pocket-size dot next to information technology to correspond a nostril. The oral fissure is a line, curving up at each end, with a minor gap in the middle. I've also added a small line beneath the oral cavity line to suggest the lesser of the lip. Utilize your guidelines to assistance you with the placement, and hide or delete the "guides" layer once you're happy with what you've drawn for the face.



Step 10
Now we're going to piece of work on giving the character some clothing. As the tutorial doesn't specifically comprehend a male person or female person graphic symbol, the habiliment nosotros're going to add to the character will be fairly androgynous - a shirt, jacket and tie. Create a new layer (Ctrl + Shift + N) in a higher place your other layers and proper name information technology "clothes1." When sketching over the top of another sketch as nosotros volition exercise at present, I prefer to employ red and then it is easy to differentiate. As the images below explain, showtime we'll add a 5-shape round the neck that overlaps a little at the bottom. This is the within of the jacket. Side by side, add the jacket breast past adding curved triangular shapes outside the original V-shape. I've given mine picayune triangle cut-outs for added interest. Don't forget to add the clothing to a higher place the shoulders to give dimension so information technology doesn't appear the clothing is simply painted onto the character. Add two triangles within the jacket for the shirt, then draw a tie shape below. Two curved lines either side of the jacket breast to show the character's artillery, and carry on the chief sketch down to the bottom of the canvass (come across example 5 beneath). Finally, add some lines at the shoulders to evidence seam-lines, and lines to show folds at the armpits and in the crook of the tie.



Step 11
I've also added a few extra bits of detailing to the jacket on my character, firstly to make it a little more interesting, but as well to brand it more feminine equally I am cartoon a female graphic symbol. One time you lot're happy with your jacket, you can brand the sketch blackness.



Step 12
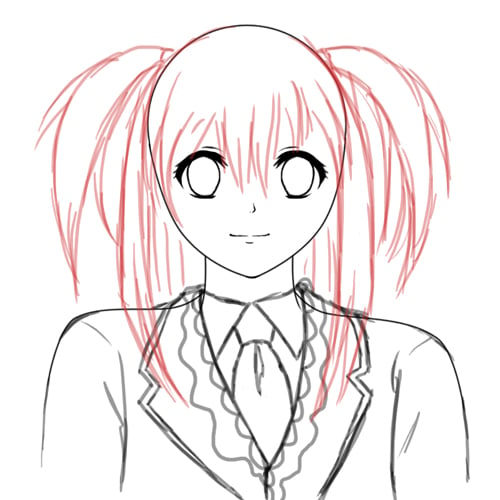
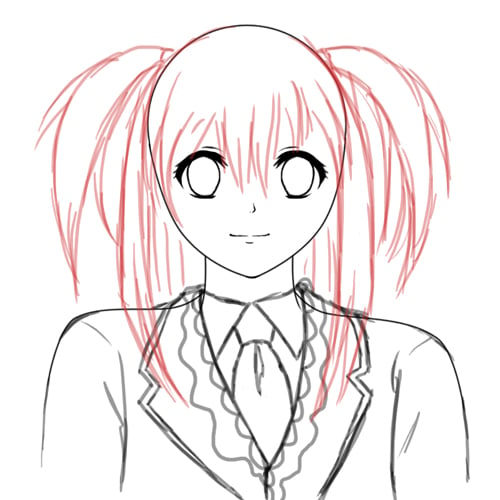
On some other new layer (Ctrl + Shift + North), which you can call "hair1," sketch out how you'd like the pilus of your character to look. I have chosen a medium-length style with bangs, and ponytails to the side. This initial sketch doesn't need to be peculiarly nifty, every bit you tin see. You lot're really only getting an thought for the period and shape of the hair here, and you'll create a clean, neat sketch after.



Step 13
Hither'due south some suggestions for other pilus styles yous could try for your character. If y'all're cartoon a male person character, endeavour the top right pilus mode, or make upwards your own. Once you're happy with the hair you've sketched out, turn the sketch black.



Step 14
Hide your "hair1" layer for a bit while nosotros make the habiliment sketches a bit neater and easier to follow. Create a new layer (Ctrl + Shift + N) and telephone call it "clothes2", while making your "clothes1" layer around 30% Opacity. On your new "clothes2" layer, and using the ruddy color once more, start making a nice clean sketch. I used the Pen Tool (P) and Stroke-Path method for this, over again with a 3px standard brush.



Step 15
Once yous've finished drawing your new clean sketch, you tin can hide the "clothes1" layer, leaving you lot with something like to the case below. At present you'll need to erase any overlapping lines that shouldn't be at that place, such as the cervix and shoulders on your "sketch" layer which would exist subconscious by the habiliment. This is where doing your "clothes2" sketch in cherry-red and on a carve up layer is quite useful, every bit information technology makes it much easier to see where you need to erase.



Step sixteen
Once you've erased whatever surplus lines and are happy with how it looks, make your "clothes2" sketch blackness, and merge it down every bit role of your "sketch" layer. You tin can delete your "clothes1" layer now. Y'all should now have something similar to the drawing below, which means we're set to work on the hair.



Footstep 17
As you've done with previous layers, you'll need to unhide your "hair1" layer and lower the Opacity to 30%. Create a new layer (Ctrl + Shift + N) in a higher place called "hair2" and, using the red and a 3px standard brush, create your clean sketch. Remember it's still merely a sketch, and we're going to make the line art next, so you don't demand to worry if it looks a little messy at this phase. We're just building a foundation that volition be easy to piece of work from when information technology comes to the vector rendering.



Footstep 18
Once you've finished making your new hair sketch, y'all can delete the "hair1" layer. Now you lot'll need to erase whatsoever surplus lines from your "sketch" layer that would exist covered by hair, like you did for the clothing. In this case, it will be the sides of the head and some of the clothing where the longer bangs are in front.



Footstep xix
One time y'all've erased the lines you lot need to, you can turn the "hair2" sketch black, and merge the layer down into the "sketch" layer. All your visible sketches should be on the same "sketch" layer now, and whatever subconscious layers yous have left, if any, can be deleted.



Step xx
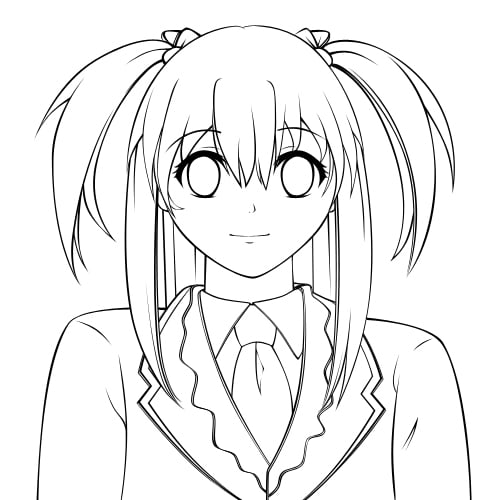
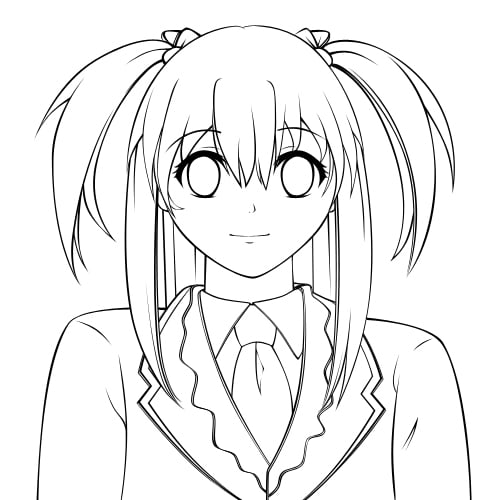
This is the final stage of creating a clean sketch to follow, which is adding whatsoever details needed earlier we move on to line art, then on to color in part ii of this tutorial fix. These final details include calculation the pupils and highlights to the eyes, making sure your grapheme has ears where they would be visible, adding eyebrows, bows to the pilus, and any other concluding additions or changes you'd like to make to your sketch earlier you render it.



Footstep 21
Once yous're happy with your final sketch, y'all can make sure its all merged into one sketch layer, and then brand that layer 30% Opacity. Now you'll demand to create a folder higher up your sketch and white background layer for your vector work, to help organize your layers. To practice this, click the folder-shaped icon at the lesser of the layers tab, which should say "Create a new grouping" on hover. Proper noun this folder "vector." You'll need to make sure, next, that your Pen Tool (P) options are set to create vector shapes as we no longer demand the Paths pick nosotros used for the sketches. Check your options with those shown in the image below.



Step 22
Using the Pen Tool (P), brainstorm tracing your sketch. I similar to start with the face as it builds a good foundation for the general wait of your character, I feel. Don't add line art for the pupils or highlights in the optics - nosotros'll practice those when it comes to the coloring stage in the side by side tutorial.



Step 23
As you lot're working, lower the opacity of your sketch layer every now and then to meet how your line work is coming along.



Step 24
The line art stage is the time to add together the trivial details. In this example, I accept added secondary lines round the edges of the jacket here, because remember that clothes are not flat - they are three dimensional objects, and will have visible edges!



Step 25
Go on working on your lines, and take your time to brand sure they await right. I accept changed the position of the indent on the right hand side of the jacket so it looks more fifty-fifty. Don't be afraid to deviate from your sketch if you need to. Recall the edges, and go on adding the particular and depth to the drawing.



Step 26
In one case you've finished the lines for the face and jacket, you may wish to create a folder for them inside your vector binder and name information technology "other lines" for instance, and move these line art shape layers into the new folder. I generally like to keep the hair lines and the other lines separate and will create a new folder for the pilus lines but now, chosen "hair lines." This is completely up to you lot - I just adopt to keep my layers organized in this manner.



Step 27
When you move on to the hair lines, start with the elevation of the head and the bangs every bit you will find the residuum of the pilus easier one time you have these downwards. I've added a departing at the height of the head, as y'all can see below, which is some other way to add together that petty extra bit of detail to your anime character.



Step 28
I've deviated from my sketch a footling on the bangs to give a better shape. I've also added detail by overlapping strands on the left hand side, over her cheek, and by using varied line widths. Go on with this method of creating the line fine art for the hair, and don't worry almost the overlapping lines farther down where the hair comes downwardly over the wearable - we'll sort that in the next pace.



Stride 29
Where your lines overlap, such as the hair in forepart of the shoulder here, rather than stopping and starting your lines, yous tin can employ the Subtract from shape surface area tool (-), which is the eye icon, highlighted in blue in the case tool bar below. You will find this on your regular Pen Tool (P) options along the top of your regular programme page.



Step 30
With the Subtract from shape surface area icon, shown to a higher place, clicked, depict a modest box around the surface area of line you lot wish to remove, and it will exist erased from view. Do this to all the areas you demand to remove overlapping lines. This method is not simply easier than trying to create 'stop-start' line art around overlapping features such as hair, simply as well gives a much smoother finish.



Step 31
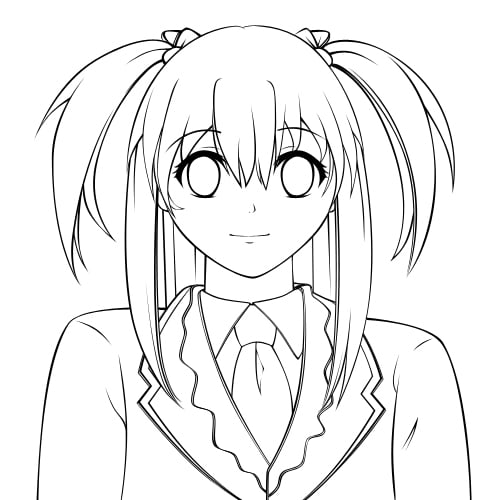
Once y'all're done with the pilus, get dorsum to your other lines folder - if you fabricated one - and add the bows and ears to your character, remembering that bows will have creases in the middle where the fabric folds. Once you're happy with the lines you've created, create a folder named "lines" within the "vector" binder, and add together either all your shape layers, or your folders, depending on how you've organized them, to this new folder. You can hide the "sketch" layer now.



Conclusion
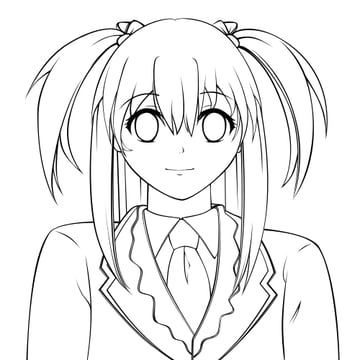
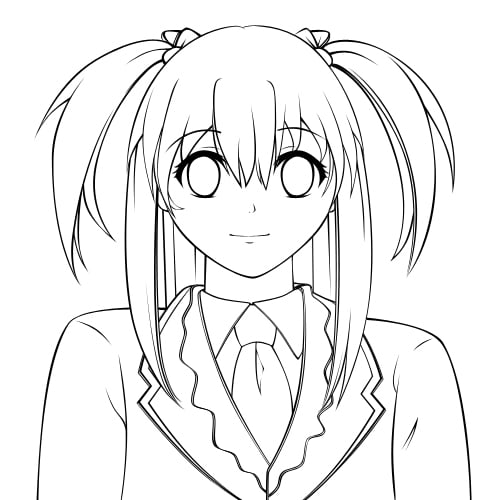
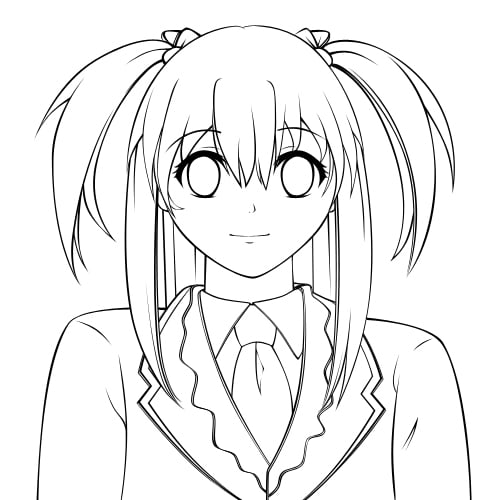
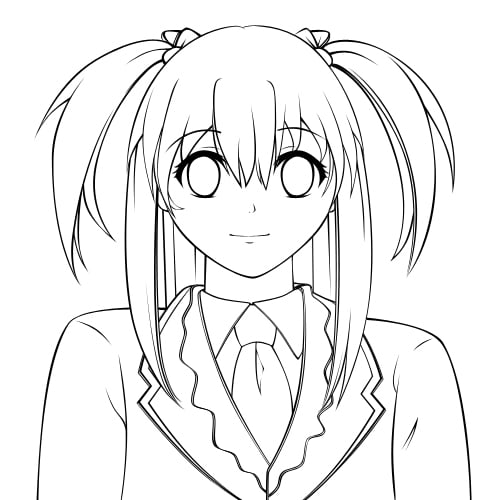
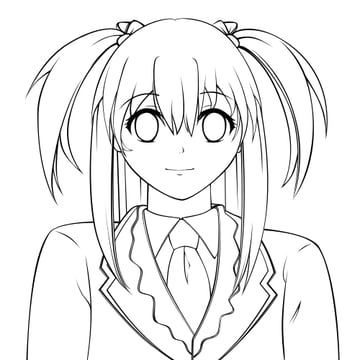
Congratulations! Yous have now created a basic anime styled portrait line fine art, ready to color in part two. I'd honey to see the characters y'all've created, and I hope yous enjoyed this tutorial. You're now ready to check out part ii of this tutorial!



Source: https://design.tutsplus.com/tutorials/creating-a-vector-anime-character-in-adobe-photoshop-part-1-sketch-and-line-art--vector-8762
Posted by: fieldsbaccerst.blogspot.com

0 Response to "How To Draw Anime Characters In Photoshop"
Post a Comment